框架設定
以上資訊 都取自於網路 如有冒犯 請來信告知 oscarnetwu@gmail.com 謝謝!
- 框架的設定是跟其他的HTML標籤太一樣。他的用法是在一個網頁上擺上數個網頁。我的首頁就是一個例子。
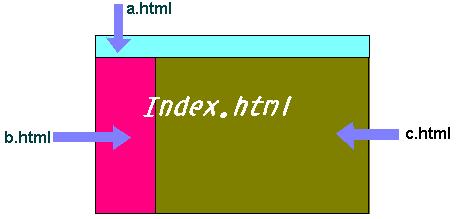
現在你假裝想像一個frame是你整個螢幕的大小, 而 frame 的標籤就是把整個螢幕分成許多部分。 - 接下來, 讓我來看右邊這張圖。

??右邊那個 index.html 是什麼啊? 在右邊這張圖, 我們用 index.html 這個網頁把其他 a.html, b.html, 和 c.html 三個網頁呈現在index.html這網頁上。簡單來說, 就是我們需要多個網頁來作一個有數個框架的網頁。 - 大概知道框架的概念了吧? 我們要幾個框架, 就需要多少個 HTML 網頁就是了。接下來是語法講解...。
- 首先, 我們先來看一個沒有框架的網頁。
原始碼 網頁的樣子 <HTML>
<HEAD>
<TITLE>框窗1</TITLE>
</HEAD>
</HTML> - 接下來要大家注意的是, 大家有沒有發現上面的<body>標籤不在網頁上? 沒錯, 框架是不需要<body> 這標籤在上面的。 我們是用 <FRAMESET></FRAMESET> 這個標籤來運作的。現在, 看看下面的表格, 我 們要來開始我們的 "切割手術"了。
原始碼 網頁的樣子 <HTML>
<HEAD>
<TITLE>框窗二</TITLE>
</HEAD>
<FRAMESET COLS="100,*" >
<FRAME SRC="a.html" NAME="1">
<FRAME SRC="b.html" NAME="2"></FRAMESET></HTML>按這裡看網頁範例
- 在分割框架的時候, 我們都要先告訴電腦你的框架是要上下分(ROWS) , 還是左右分(COLS)。在上面的例子裡面, 我們是用左又分的, 所以 程式碼就是 <FRAMESET COLS="100,*">。在COLS裡面, 我們把a.html的框架寬度設定為100, 而把右邊 的框架設為隨質而變 (*)。我們也可用 % 來表示。如: COLS="20%,*"。
- 接下來這一步, 我們要把右邊這個框架分成上下兩個。結果如下:
原始碼 網頁的樣子 <HTML>
<HEAD>
<TITLE>框窗三</TITLE>
</HEAD>
<FRAMESET COLS="120,*">
<FRAME SRC="a.html" NAME="1">
<FRAMESET ROWS="100,*">
<FRAME SRC="b.html" NAME="2">
<FRAME SRC="c.html" NAME="3">
</FRAMESET>
</FRAMESET>
</HTML>按這裡看網頁範例 - 在上面, 我們把 <FRAME SRC="b.html" NAME="2"> 用 <FRAMESET ROWS="100,*">。也就是說, 我用 <FRAMSET ROWS="100,*"> 來分割右邊的視窗。然後我又用 <FRAMESET COLS="120,*"> 來把 <FRAMSET ROWS="100,*"> 括住。 (因為我把<FRAMSET ROWS="100,*">放在<FRAMESET COLS="120,*"> 下面。)總之就是這樣囉....有點難解釋: 把以上語法存在 index.html, 然後準備 a.html, b.html, 和 c.html 三個網頁就大公告成了。
| <FRAMESET ROWS="100,*" framespacing=4 frameborder=1> |
- ROWS="100,*"
就是上下切割啦! 在 ROWS 後面, 你放幾組數字, 就有幾組上下框架。 數字隨個人調整。 - COLS="120,*">
用法跟 ROWS 一樣, 只不過是左右分割的。 - framespacing=4
調整框架和框架間的距離。 - frameborder=1
框架之間的框框, 只有兩種選擇, 0 是指不要框框, 1 當然就是指要框框囉!
| <FRAME SRC="a.html" NAME="1" TARGET="2" scrolling="no" noresize marginhight=2 marginwidth=2> |
- SRC="a.html"
是指其中之一框架的網頁連結位置。如果該網頁在不同目錄, 記得路徑要寫完整。 - NAME="1"
為框架取的名字。為什麼要取呢? 你一定會這樣問。因為這關係到之後框架連結到指 定的框架。 - TARGET="2"
這就是我剛才說的, 框架連結到指定的框架。
現在假如說另一個框架的語法是 <FRAME SRC="b.html" NAME="2">, 那麼, 所有在<FRAME SRC="a.html" NAME="1" TARGET="2"> 裡面的連結都會出現在 b.html 裡面。這就是很多網友不清楚的地方。
當然, TARGET 不一定是要寫 框架名稱 進去的。你也可以寫 _top (只連結的網頁會蓋住整個有框架的網頁), _self(在本身的框架內連結), 和_blank(另外開啟視窗)。這裡是一個範例: 按這裡看網頁範例 - scrolling="no"
是否顯示捲軸。yes 是要。no 是不要。auto是視情況而定。 - noresize
就是說不讓訪客任意調整框架大小。 - marginheight="2"
框架高度保留空間。 - marginwidth="2"
框架寬度保留空間。
有時候要更改HTML原始碼最常動到的地方就是框架頁
可惜的是這部分是最多人不會注意的部分
而且,有些網頁設計軟體在這方面的操作效果,實在是不如直接編寫原始碼
所以特別在這邊寫一下
可惜的是這部分是最多人不會注意的部分
而且,有些網頁設計軟體在這方面的操作效果,實在是不如直接編寫原始碼
所以特別在這邊寫一下
框架頁的原理

雖然我們看到的這個框架頁,只有三頁被組合
但是,實際上是靠「一個安排框架的頁面」 和 「三個被安排的頁面」組合而成
製作框架頁的重頭戲,就是在於怎麼樣寫「安排框架的頁面」 (就是本範例的index.htm)
一個基本的「安排框架的頁面」 原始碼結構長這樣
<html>
<frameset>
<frame>
</frame>
</frameset>
</html>
注意:這裡面千萬不要出現 <body> 標籤!
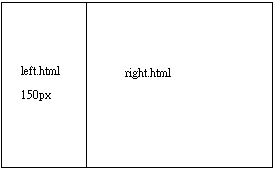
首先,我們先來做一個「分為左右框架」的框架網頁!<html>
<frameset cols=150,* rows=* >
<frame src = " left.html " >
<frame src = " right.html " >
</frameset>
</html>
其中,cols用來分配左右的框架大小 rows用來分配上下的框架大小上面的 「 cols = 150 , * 」 就是 「 左邊框架寬 150 像素,剩下的寬 都是右邊的框架」
「 rows = * 」 就是,上下不分框架,上下完全不分割
做出來的結果變成這樣

所以,既然知道「rows」是安排上下的框架的
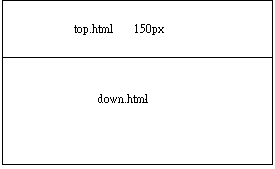
那我們就來玩玩rows我們來做一個「分為上下框架」的框架網頁!
<html>
<frameset cols=* rows= 150,* >
<frame src = " top.html " >
<frame src = " down.html " >
</frameset>
</html>
做出來的結果是這樣

當然我們不只能分兩列、兩行
還可以繼續分更多
例如
<html>
<frameset rows=* cols=33%,33%,33% border=0>
<frame src="left.htm" >
<frame src="mid.htm" >
<frame src="right.htm" >
</frameset>
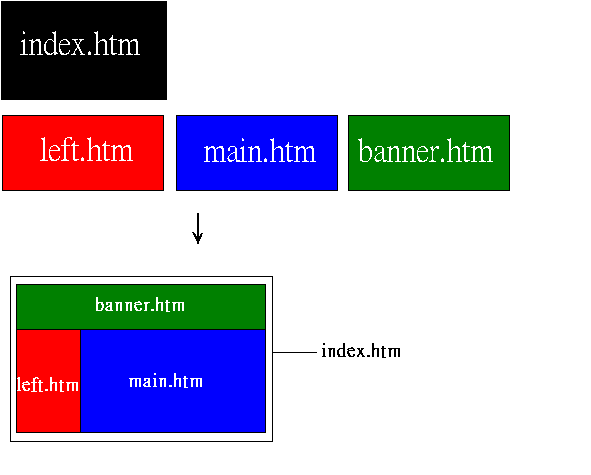
</html>如果讓我們的 left.htm 底色是綠色 mid.htm 底色是白色 right.htm 底色是綠色
成品就會變成這樣

[ 上圖 真實網頁範例 ]
如果是直的,還可以這樣玩
<html>
<frameset rows=33%,33%,33% cols=* border=0>
<frame src="black.htm" >
<frame src="red.htm" >
<frame src="yellow.htm" >
</frameset>
</html>
(各框架頁底色自行調整)

[ 真實網頁範例 ]
不過,光是設定 分割幾個 行、 列,似乎不夠看
如果我們同時要分割成行和列呢?
這個地方就有點複雜了!
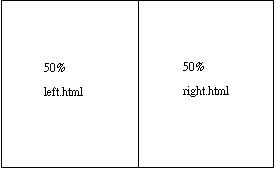
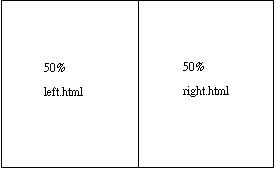
首先我們先拿「分成左右兩行」的原始碼來看<html>
<frameset cols=50%,50% rows=* >
<frame src = " left.html " >
<frame src = " right.html " >
</frameset>
</html>
跑出來會變成這樣:

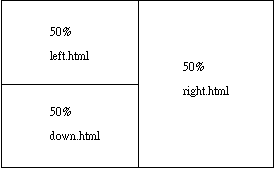
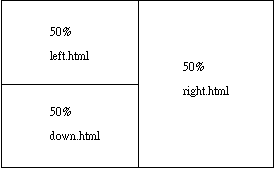
這時候我們在剛才標藍色底的部分,動一下手腳<html>
<frameset cols=50%,50% rows=* >
<frameset src cols=* rows=50%,50% >
<frame src = " left.html" >
<frame src= " down.html ">
</frameset>
<frame src = " right.html " >
</frameset>
</html>
結果大不同!

注意到了嗎?我們把原本左邊框架的語法,變成一組新的frameset語法,並且把他分割成上下兩頁,就變成這樣子
如果還是看不出差別,下面列給你看
| <html> <frameset cols=50%,50% rows=* > <frame src = " left.html " > <frame src = " right.html " > </frameset> </html>  | <html><frameset cols=50%,50% rows=* > <frameset src cols=* rows=50%,50% > <frame src = " left.html" > <frame src= " down.html "> </frameset> <frame src = " right.html " > </frameset> </html>  |
這樣是不是有一點頭緒了呢?
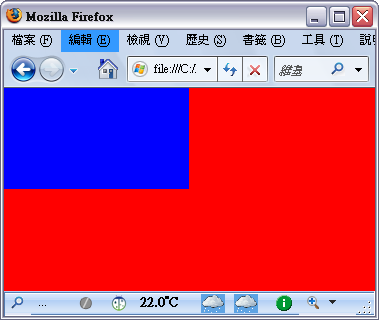
範例:
<html>
<frameset cols=50%,* rows=* >
<frameset cols=* rows=50%,*>
<frame src=blue.htm >
<frame src=red.htm >
</frameset>
<frame src=red.htm >
</frameset>
</html>

[ 真實範例連結 ]
以上大概是大部分分割的技術了
但是,還有一些細部的地方要處理!
例如:
1. 框架是否有框線!?
2. 框架是否有卷軸!?
3. 框架是否可以讓使用者自由更變大小!?
框架框線的部分,在 <frameset> 裡面設定 border的數值
例如,我希望框線寬10px,就寫 <frameset border=10 >
還有一個小技巧,如果不想要顯示框線,就寫 <frame border = 0 >
框線捲軸的部分,在<frame>標籤裡面設定 scrolling 的 yes 或 no
例如,我希望網頁超過一頁就顯示捲軸,就寫 <frame scrolling = yes > ,否則 寫 <frame scrolling = no >
至於是否可以讓使用者自由調整框架大小?
預設值是 可以讓人調整,但是為了網頁的美觀,我們常常不希望讓使用者亂調整,所以都是設定 不能調整
設定的方法,要下一個 noresize = noresize 的指令
指令是在 <frame> 標籤裡面設定的
例如: <frame noresize=noresize>
以上三段,如果看不懂,很正常
不過你只要看實際應用,就會懂了!
<html>
<frameset cols=50%,* rows=* border=0>
<frameset cols=* rows=50%,*>
<frame src=blue.htm noresize=noresize scrolling=no >
<frame src=red.htm noresize=noresize >
</frameset>
<frame src=red.htm noresize=noresize >
</frameset>
</html>
結果是
框架的框線 看不到
不能調整框架大小
blue.htm 不會顯示捲軸
內置框架 iframe
| 範例 | ||||||||||||||
| iframe的基本語法: <iframe> </iframe> iframe的應用語法: <iframe src="YOU.htm" width="450" height="200" scrolling="yes" frameborder="0"> </iframe> | ||||||||||||||
|
| |||||||||||||
| ※在HTML碼內加入 iframe(內置框架) 這個程式碼 ,如果是使用Dreamweaver編輯網頁,在編輯視窗(設計) 看不到,但 IE瀏覽會顯示......所以,如果是用Dreamweaver編輯網頁,最好搭配 表格框來配置位置。 | ||||||||||||||
沒有留言:
張貼留言